اجعل موقعك الإلكتروني هو واجهة أعمالك الناجحة
كتبت: م صافي فرج
في العصر الحالي أصبح تصميم المواقع الإلكترونية أحد العوامل الأساسية لنجاح أعمالك التجارية والتسويق لها على نطاق واسع.

حيث أن تصميم المواقع للتجارة الإلكترونية ليس مجرد عملية جمالية، بل هو يعكس هوية الشركة ويعزز تجربة المستخدم.
في ظل التطورات السريعة في عالم التقنيات الحديثة، يلعب تصميم المواقع الإلكترونية دورا هاما في جذب الزوار لنشاطك وتحويلهم إلى عملاء.
بجانب ذلك فهم كيفية تصميم المواقع بنفسك، حيث يكون يتناسب مع احتياجات الجمهور ويميز علامتك التجارية يمكن أن يكون مفتاح النجاح لك.
تصميم المواقع الكترونية: من الصفر إلى الاحتراف
ماذا يعنى تصميم المواقع الإلكترونية؟
هو عبارة عن تصميم واجهة المستخدم، حيث تكون بسيطة وجذابة تعرض تجارتك ومنتجاتك من خلال الإنترنت، كما تتيح لك سهولة التواصل مع عملائك وبناء هوية قوية لعلامتك التجارية.
لماذا يعد تصميم المواقع الإلكترونية هاما للغاية في عصرنا الحالي؟
تحتاج الآن أغلب الشركات أن يكون لها حضور رقمي، حيث أن تصميم المواقع الإلكترونية هاما جدا لتعريف نفسها وعرض نشاطها للعملاء المحتملين.
كما أن التسوق عبر الإنترنت أصبح جزءا من حياتنا اليومية، وموقعك الإلكتروني هو متجرك الرقمي.
بجانب ذلك يمكنك الاستفادة من تجربة المستخدم لمعرفة مشاعر وتفاعل عملائك مع الموقع والمنتجات المعروضة.
كما يمكنك التواصل بسهولة معهم والإجابة على أسئلتهم، وجمع آرائهم.
بالإضافة إلى ذلك تصميم المواقع للتجارة الإلكترونية يساعدك في التسويق الجيد لتجارتك، وجذب المزيد من الزوار وزيادة مبيعاتك.
كما أن التصميم البسيط والجيد لموقعك يساعدك في تحسين محركات البحث عن موقعك مثل جوجل.
ابدأ رحلتك في عالم تصميم المواقع الإلكترونية: الأساسيات التي يجب معرفتها
إليك أبرز أسس تصميم المواقع الإلكترونية:
أولا مفاهيم التصميم الأساسية:
التخطيط: عمل رسم تخطيطي للموقع يوضح هيكل الصفحات وعلاقة العناصر ببعضها البعض.
حيث يساعد ذلك في تصور الشكل العام قبل البدء في التصميم التفصيلي.
التصميم المرئي: يشمل الألوان والخطوط والصور والرموز.
حيث يجب أن يكون التصميم جذابا متناسقا مع الهوية البصرية لعلامتك التجارية.
تجربة المستخدم: تركز على تصميم المواقع الإلكترونية حيث يكون سهل التنقل والوصول إلى المعلومات والوظائف.
ثانيا بناء الهيكل الأساسي:
- HTML: تعد اللغة الأساسية التي تستخدم لإنشاء صفحات الويب.
كما تقوم بتحديد العناصر مثل العناوين والفقرات والجداول والقوائم.
بجانب ذلك تحدد العناصر المتداخلة، مثل وجود عنوان داخل فقرة أو صورة داخل جدول.
- CSS: تستخدم لتنسيق وتصميم محتوى HTML.
كما تتيح لك تحديد ألوان الخلفية، والخطوط، وتخطيط العناصر.
بالإضافة إلى ذلك تساعد في ترتيب العناصر داخل الصفحة وتحديد أماكنها.
- JavaScript: لغة برمجة تستخدم لإضافة تفاعلات ديناميكية إلى الموقع، مثل التأثيرات، والمزيد والأزرار التفاعلية.
كما تضيف تأثيرات بصرية جذابة للصفحة، مثل التحريك والانتقالات.
ثالثا تصميم واجهة المستخدم:
لابد أن تكون جميع العناصر على الصفحة متناسقة من حيث الألوان والخطوط والأحجام.
بجانب ذلك تصميم عناصر التفاعل مثل الأزرار والنماذج بطريقة تجعلها سهلة الاستخدام وتجذب الانتباه.
كما يجب أن تكون تجربة المستخدم للتنقل عبر الموقع سلسا ومباشرا.
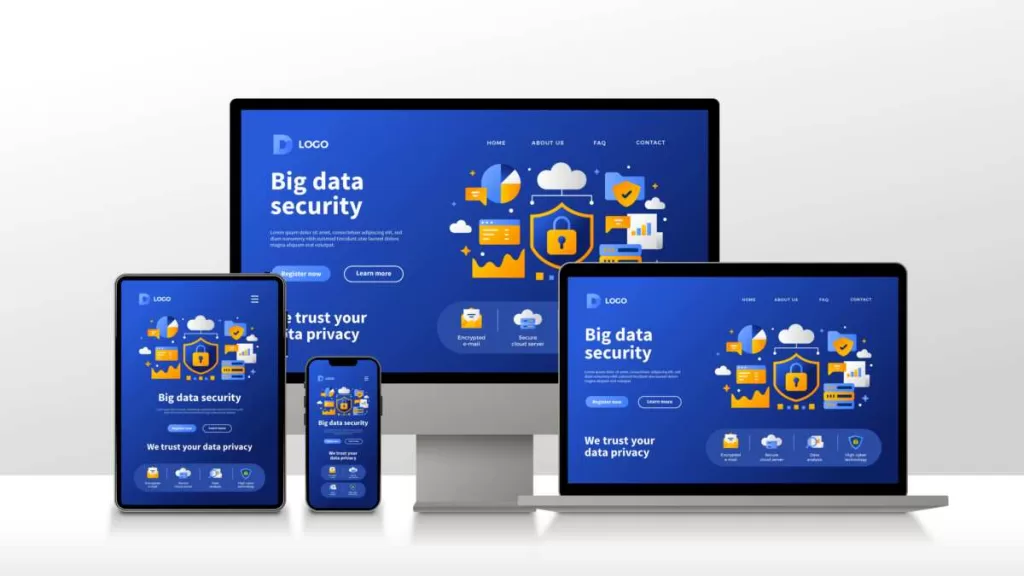
رابعا التصميم المتجاوب:
التأكد من أن الموقع لديه القدرة على التكيف مع جميع الأجهزة، حيث يمكنه تغيير شكله وعرضه ليتناسب مع حجم شاشة الجهاز الذي يتم تصفحه منه بما في ذلك الهواتف الذكية والأجهزة اللوحية وأجهزة الكمبيوتر.
خامسا التحسين للأداء:
يجب على الموقع تحسين الصور والملفات لتقليل أوقات تحميل الصفحات.
بجانب ذلك تطبيق استراتيجيات التخزين المؤقت لتحسين سرعة تحميل الصفحات.
استكشف طرق إنشاء مواقع الويب: دليلك النهائي لبناء حضورك الرقمي
يوجد طرق عديدة لتصميم المواقع الإلكترونية إليك أمثلة عليها:
- منصات إنشاء المواقع:
أهم مميزاته:
- سهل الاستخدام، حيث لا تحتاج إلى أي خبرة في البرمجة.
- تصميم واجهة المستخدم بديهية: تسمح لك بإنشاء موقعك عن طريق سحب وافلات العناصر.
- قوالب جاهزة: توفر مجموعة واسعة من القوالب التي يمكنك تخصيصها.
عيوبه:
- قد تكون خيارات التخصيص محدودة.
- التكلفة المرتفعة على المدى الطويل.
أمثلة: canva ،Wix، Squarespace.
- أنظمة إدارة المحتوى (CMS):
مميزاته:
- لديها مرونة عالية، حيث تتيح لك التحكم الكامل في تصميم ومحتوى موقعك.
- كما لديها العديد من المكونات الإضافية والقوالب المتاحة.
- بجانب ذلك يمكن تخصيصها لتلبية احتياجاتك المتزايدة.
عيوبه:
- تتطلب بعض المعرفة التقنية.
- قد تحتاج إلى وقت أطول لإنشاء الموقع.
- أمثلة: WordPress ،Drupal.
البرمجة من الصفر:
المميزات:
- تحكم كامل في كل جانب من جوانب الموقع.
- تصميم مخصص بالكامل.
- أداء أعلى.
العيوب:
- تتطلب مهارات برمجة عالية.
- تستغرق وقتا وجهدا أكبر.
- تكلفة أعلى.
- تحتاج لمن يتابع صيانة الموقع.
- اللغات المستخدمة: HTML، CSS، JavaScript، لغات برمجة الخادم مثل PHP، Python، Ruby.
منصات التجارة الإلكترونية:
تقوم هذه المنصات بإنشاء متجرك الرقمي لعرض منتجاتك.
المميزات:
- مصممة خصيصا للمتاجر الإلكترونية.
- توفر ميزات متقدمة مثل إدارة المخزون والمعالجة المدفوعات.
العيوب:
- قد تكون التكاليف مرتفعة.
- قد تكون الخيارات محدودة مقارنة بالبرمجة من الصفر.
- أمثلة: Shopify، WooCommerce، Magento
أفضل منصات تقدم قوالب مجانية
- WordPress: يعتبر WordPress أكبر منصة لبناء المواقع في العالم، ويقدم مكتبة ضخمة من القوالب المجانية والمدفوعة.
- Squarespace: يقدم Squarespace قوالب أنيقة وعصرية مصممة بعناية.
أخطاء شائعة في تصميم المواقع: دليل لتجنبها وتحسين تجربة المستخدم
يوجد العديد من الأخطاء الشائعة التي يمكن أن تؤثر سلبا على تجربة المستخدم وتقلل من فعالية موقعك.
نستعرض سويا بعضا من هذه الأخطاء وكيفية تجنبها:
عدم الاهتمام بتصميم متجاوب:
- عدم تكييف الموقع لعرض مختلف أحجام الشاشات (هواتف، أجهزة لوحية، كمبيوترات) يؤدي إلى تشوه العناصر وتدهور تجربة المستخدم.
- الحل: تصميم موقع يستجيب تلقائيا لحجم الشاشة ويضبط نفسه لتقديم أفضل تجربة على أي جهاز.
تحميل بطئ:
- بطء تحميل الصفحات يزعج المستخدمين ويجعلهم يغادرون الموقع بسرعة.
الحل: تحسين سرعة تحميل الموقع عن طريق:
- ضغط الصور.
- تقليل حجم الملفات.
- استخدام تقنية التخزين المؤقت.
العشوائية وعدم الوضوح:
- إذا لم يستطع الزائر فهم هدف موقعك بسرعة، سيغادر دون اتخاذ أي إجراء.
- الحل: تحديد هدف واضح للموقع وعرضه بشكل بارز في الصفحة الرئيسية.
الازدحام والفوضى:
- الكثير من العناصر والمعلومات المشوشة يجعل الموقع صعب القراءة والتصفح.
- الحل: استخدام تصميم بسيط وواضح، وتنظيم العناصر بشكل منطقي ومتناسق.
عدم وجود خريطة للموقع:
- إذا لم يستطع الزائر التنقل بسهولة بين صفحات الموقع، سيواجه صعوبة في العثور على ما يبحث عنه.
- الحل: توفير خريطة للموقع أو قائمة واضحة بالصفحات.
عدم استخدام ألوان متناسقة:
- استخدام ألوان صارخة أو غير متناسقة يجعل الموقع غير جذاب ويصعب قراءته.
- الحل: اختيار لوحة ألوان متناسقة وتعكس هوية علامتك التجارية.
عدم توفير تجربة مستخدم سلسة:
- أي تعقيد في عملية الشراء أو التسجيل قد يدفع المستخدم للتخلي عن عملية الشراء.
- الحل: تبسيط العمليات وتوفير تجربة مستخدم سلسة.
عدم الاهتمام بتحسين محركات البحث (SEO):
- إذا لم يتم تحسين موقعك لمحركات البحث، فيصعب على المستخدمين العثور عليه.
- الحل: استخدام الكلمات المفتاحية المناسبة، وتحسين بنية الروابط الداخلية والخارجية، وكتابة محتوى عالي الجودة.
عدم توفير خيارات الاتصال:
- إذا لم يستطع المستخدم التواصل معك، فسيجد صعوبة في الحصول على المساعدة أو طرح الأسئلة.
- الحل: توفير خيارات اتصال متعددة مثل نموذج الاتصال، ورقم الهاتف، والبريد الإلكتروني.
خطوات إنشاء موقع ويب
الخطوات الأساسية لإنشاء موقع تنقسم إلى:
- الدومين أو اسم النطاق: اختر اسما سهلا ومميزا سهل الوصول إليه.
- الاستضافة: قم بالبحث عن شركات الاستضافة التي تناسب موقعك من حيث حجمه وميزانيتك.
- wordpress: إدارة المحتوى ويوفر قوالب جاهزة لتصميم الصفحات.
ختاما، لا تقلق إذا كنت تعتقد أن تصميم مواقع إلكترونية أمر معقد.
بفضل التقدم التكنولوجي، أصبح تصميم المواقع الإلكترونية سهلا جدا أكثر من أي وقت مضى.
هناك العديد من المنصات والأدوات التي تساعدك على تصميم موقعك الخاص دون الحاجة إلى أي خبرة في البرمجة.
اكتشف عالم تصميم مواقع الإلكترونية واستمتع بتجربة إنشاء موقعك الأول.
لا تنسى مشاركتنا بتجربتك.